Untuk kesempatan kali ini saya mau berbagi sama teman-teman mengenai cara membuat teks melayang yang mengikuti kursor. Hal ini saya dapat ketika lagi jalan-jalan ke blog teman-teman sambil nambah ilmu. Dan ini merupakan permintaan dari salah satu teman blog saya, jadi saya harus menghargai dan berbagi ke yang lain untuk ilmu yang sudah didapat.
Dibawah ini adalah tahap untuk membuatnya:
Untuk yang pertama kita bisa masuk ke account blog
Lalu ke menu (tata letak)
Pilih (tambah gadget)
Kemudian tambah (html/javascript)
Dan teman-teman bisa copy kode dibawah ini:
Senin, 31 Januari 2011
Kursor Dikelilingi Teks
Label: Blog
Cara Membuat Kotak ScrollBar
Scrollbar adalah sebuah kotak yang dapat digulung kekanan atau ke bawah sehingga kita dapat menemukan isi yang tersembunyi. Mungkin anda pernah melihat blog yang penuh dengan isinya yang sangat panjang sehingga memperlambat loading blog tersebut. Supaya blog anda tidak seperti itu, di tips kali ini saya akan menjelaskan cara menghilangkan sesak tersebut dengan membuat scrollbar. Dengan begitu kita bisa menghemat pamakaian ruang blog. Mau tau caranya?
Read More......Label: Blog
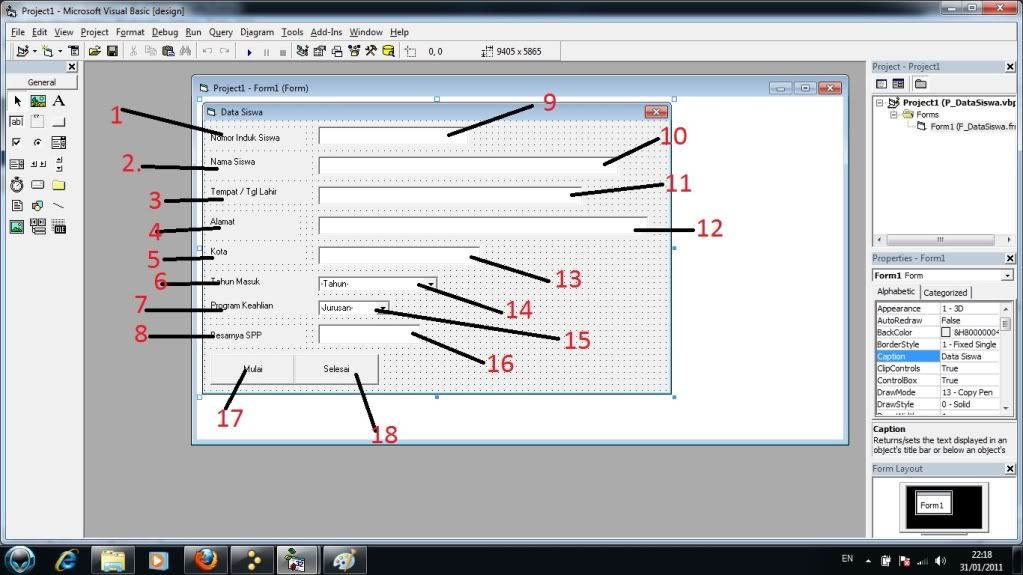
Tugas Membuat Data Siswa "X RPL 3"
Pertama - tama kita harus menyiapkan beberapa box yang dibutuhkan yaitu :
1. 8 label.
2. 6 TextBox
3. 2 ComboBox
4. 2 CommandButton

Keterangan :
Read More......
Label: Visual Basic
Minggu, 30 Januari 2011
Cara Daftar di Snutz.us
bagi yang belum mengerti apa arti dari " Challenge Question " di snutz.us
ini jawaban dari " Challenge Question "...
apakah ini (c256fHVz) clue(without = )
jwabn : snz|us
kalo pertanyaan nya ini..
VGhhbmtzRm9yUmVnaXN0ZXJpbmc | key : =
ThanksForRegistering
Label: Blog, Tips n Trik
Sejarah Laptop dan Perkembangannya
Semua berawal ditahun 40-an. Tepatnya saat ENIAC... si komputer pertama, sang leluhur, mulai dipergunakan. Saat itu pula para ilmuwan mulai berkeinginan... "Andai ENIAC juga bisa bergerak, tentu kita bisa lebih bebas memilih tempat dimana kita ingin bekerja." Dan terlahirlah sebuah mimpi...
The Osborne 1
Osborne 1, adalah nama yang diberikan untuk komputer portable pertama. Itu terjadi di tahun 1980-an. Dan nama Osborne 1, diambil dari nama sang pembuat, Adam Osborne. Sebagai seorang penulis dan penerbit buku komputer, Adam percaya, agar personal computer (PC) lebih sukses, berarti PC harus bisa bergerak.
Dan ternyata Adam benar. The Orborne 1 sukses mendominasi pasar. Laptop pertama yang
Label: Sejarah
Sabtu, 29 Januari 2011
Membuat Seach Engine Pada Blog
Pada kesempatan kali ini saya coba membahas postingan mengenai cara memasang search engine ke blog, namun pada kotak search tersebut bukan mengarah pada search engine.
Pada search box ini berbeda dengan search engine, kalau kita mengetikan kata kunci pada kotak tersebut, hasilnya kita akan menemukan data yang ada hanya pada blog kita saja, jadi pengunjung semakin lama berada diblog kita.
Jika ingin membuatnya ikuti trik berikut ini..
1.Login ke Blogger dengan ID anda
2.Klik Menu Tata Letak
3.Klik Tab Halaman Elemen Laman
4.Klik Pada Tambah Gadget
5.Klik tulisan HTML/Javascript
6.Pastekan Kode
Label: Blog
Memberi Pesan Pembukan dan Penutup Pada Blog
Sebetulnya script ini sudah ada di postingan Script Unik untuk Menyambut Pengunjung. Namun jika sobat ingin yang lebih simpel, scriptnya sebagai berikut:
1. masuk blogger
2. klik rancangan
3. Elemen Laman
4. Tambah Gadget
5. pilih html/javascript
6. masukkan
Label: Blog
Jumat, 28 Januari 2011
Cara Memperbaiki Flash Disk terkena Virus
Flashdisk adalah sebuah alat untuk menyimpan data layaknya hard disk pada sebuah perangkat komputer. Karena itu flash disk memang sangat berguna bagi kita yang sering butuh alat untuk menyimpan data yang bisa kita bawa kemana-mana. Nah jika flash disk yang kita punya dan di dalamnya terdapat file atau data-data penting yang kita butuhkan tiba-tiba terkena virus,bagaimana kita harus memperbaiki flash disk yang terkena virus tersebut?
Sebelum kita membahas lebih lanjut tentang cara memperbaiki flash disk yang terkena virus, disini saya tegaskan, dalam hal ini yang akan saya bahas adalah bagaimana cara memperbaiki flash disk yang terkena virus Trojan win32.VB.pod. Atau bagaimana cara kita
Label: Blog, Tips n Trik
Kamis, 27 Januari 2011
Sejarah Internet Dunia
Internet atau kepanjangannya dari Interconnected Network adalah sebuah sistem komunikasi global yang menghubungkan komputer-komputer dan jaringan-jaringan komputer di seluruh dunia, dimana di dalamnya terdapat berbagai sumber daya informasi dari mulai yang statis hingga yang dinamis dan interaktif.
Sejarah kemunculan dan perkembangan Internet dimulai pada :
Tahun 1962
Departemen Pertahanan Amerika, U.S. Defense Advanced Research Projects Agency(DARPA) memutuskan untuk mengadakan riset tentang bagaimana caranya menghubungkan sejumlah komputer sehingga membentuk jaringan organik. Program riset ini dikenal dengan nama ARPANET, yang tak lain untuk menghindari pemusatan informasi di satu titik yang dipandang rawan untuk dihancurkan apabila terjadi peperangan. Dengan cara ini diharapkan apabila satu bagian dari jaringan terputus, maka jalur yang melalui jaringan tersebut dapat secara otomatis dipindahkan ke saluran lainnya.
Tahun 1970
Sudah lebih dari 10 komputer yang berhasil dihubungkan satu sama lain sehingga mereka bisa saling berkomunikasi dan membentuk sebuah jaringan.
Tahun 1972
Roy Tomlinson berhasil menyempurnakan program e-mail yang ia ciptakan setahun yang lalu untuk ARPANET. Program e-mail ini begitu mudah sehingga langsung menjadi populer. Pada tahun yang sama, icon @juga diperkenalkan sebagai lambing penting yang menunjukkan “at” atau “pada”.
Tahun 1973
Jaringan komputer ARPANET mulai dikembangkan ke luar Amerika Serikat. Komputer University College di London merupakan komputer pertama yang ada di luar Amerika yang menjadi anggota jaringan Arpanet. Pada tahun yang sama, dua orang ahli komputer yakni Vinton Cerf dan Bob Kahn mempresentasikan sebuah gagasan yang lebih besar, yang menjadi cikal bakal pemikiran internet. Ide ini dipresentasikan untuk pertama kalinya di Universitas Sussex.
Label: Sejarah
Sejarah Komputer
Sejak dahulu kala, proses pengolahan data telah dilakukan oleh manusia. Manusia juga menemukan alat-alat mekanik dan elektronik untuk membantu manusia dalam penghitungan dan pengolahan data supaya bisa mendapatkan hasil lebih cepat. Komputer yang kita temui saat ini adalah suatu evolusi panjang dari penemuan-penemuan manusia sejah dahulu kala berupa alat mekanik maupun elektronik.Saat ini komputer dan piranti pendukungnya telah masuk dalam setiap aspek kehidupan dan pekerjaan. Komputer yang ada sekarang memiliki kemampuan yang lebih dari sekedar perhitungan matematik biasa. Diantaranya adalah sistem komputer di kassa supermarket yang mampu membaca kode barang belanjaan, sentral telepon yang menangani jutaan panggilan dan komunikasi, jaringan komputer dan internet yang mennghubungkan berbagai tempat di dunia.Bagaimanapun juga alat pengolah data dari sejak jaman purba sampai saat ini bisa kita golongkan ke dalam 4 golongan besar.1. Peralatan manual: yaitu peralatan pengolahan data yang sangat sederhana, dan faktor terpenting dalam pemakaian alat adalah menggunakan tenaga tangan manusia2. Peralatan Mekanik: yaitu peralatan yang sudah berbentuk mekanik yang digerakkan dengan tangan secara manual3. Peralatan Mekanik Elektronik: Peralatan mekanik yang digerakkan oleh secara otomatis oleh motor elektronik4. Peralatan Elektronik: Peralatan yang bekerjanya secara elektronik penuh Tulisan ini akan memberikan gambaran tentang sejarah komputer dari masa ke masa, terutama alat pengolah data pada golongan 2, 3, dan 4. Klasifikasi komputer berdasarkan Generasi juga akan dibahas secara lengkap pada tulisan ini.ALAT HITUNG TRADISIONAL dan KALKULATOR MEKANIKAbacus, yang muncul sekitar 5000 tahun yang lalu di Asia kecil dan masih digunakan di beberapa tempat hingga saat ini, dapat dianggap sebagai awal mula mesin komputasi. Alat ini memungkinkan penggunanya untuk melakukan perhitungan menggunakan biji-bijian geser yang diatur pada sebuh rak. Para pedagang di masa itu menggunakan abacus untuk menghitung transaksi perdagangan. Seiring dengan munculnya pensil dan kertas, terutama di Eropa, abacus kehilangan popularitasnya.Setelah hampir 12 abad, muncul penemuan lain dalam hal mesin komputasi. Pada tahun 1642, Blaise Pascal (1623-1662), yang pada waktu itu berumur 18 tahun, menemukan apa yang ia sebut sebagai kalkulator roda numerik (numerical wheel calculator) untuk membantu ayahnya melakukan perhitungan pajak. Kotak persegi kuningan ini yang dinamakan Pascaline, menggunakan delapan roda putar bergerigi untuk menjumlahkan bilangan hingga delapan digit. Alat ini merupakan alat penghitung bilangan berbasis sepuluh. Kelemahan alat ini adalah hanya terbataas untuk melakukan penjumlahan.Tahun 1694, seorang matematikawan dan filsuf Jerman, Gottfred Wilhem von Leibniz (1646-1716) memperbaiki Pascaline dengan membuat mesin yang dapat mengalikan. Sama seperti pendahulunya, alat mekanik ini bekerja dengan menggunakan roda-roda gerigi.Dengan mempelajari catatan dan gambar-gambar yang dibuat oleh Pascal, Leibniz dapat menyempurnakan alatnya. Barulah pada tahun 1820, kalkulator mekanik mulai populer. Charles Xavier Thomas de Colmar menemukan mesin yang dapat melakukan empat fungsi aritmatik dasar. Kalkulator mekanik Colmar, arithometer, mempresentasikan pendekatan yang lebih praktis dalam kalkulasi karena alat tersebut dapat melakukan penjumlahan, pengurangan, perkalian, dan pembagian. Dengan kemampuannya, arithometer banyak dipergunakan hingga masa Perang Dunia I. Bersama-sama dengan Pascal dan Leibniz, Colmar membantu membangun era komputasi mekanikal.
Label: Sejarah
Rabu, 26 Januari 2011
Software Shutdown dengan VB
Project kali ini yang kita buat yaitu program untuk shutdown komputer. Program kita ini akan memanggil program shutdown.exe milik windows XP keatas. Anda bisa modifikasi program ini sebagai sleep (timer) untuk mematikan komputer sesuai keinginan anda. Untuk itu, ikuti langkah berikut ini:
1.Bukalah program Visual Basic 6 anda dan buatlah Project baru dengan 1 form
2.Isikan command button dengan name : cmdMatikanKomputer dan captionnya Matikan Komputer dan width button menyesuaikan panjang captionnya.
3.Isikan coding berikut pada cmdMatikanKomputer dengan menekan F7
Private Sub cmdMati_Click()
Shell “shutdown.exe -s -t 10 -f “, vbHide
End Sub
Lalu simpan project anda dengan menekan ctrl+S, kemudian run dengan menekan F5. Jika anda mengklik tombol Matikan Komputer, maka program anda akan langsung mengeksekusi shutdown.exe milik windows.
Berikut penjelasan dan parameter tentang pemakaian shutdown.exe :
- shutdown.exe [spasi] -i artinya menampilkan GUI dan paramter ini harus pertama ditaruh
- shutdown.exe [spasi] -l artinya log off (tidak bisa dengan pilihan -m )
- shutdown.exe [spasi] -s artinya shutdown
- shutdown.exe [spasi] -r artinya shutdown dan restart komputer
- shutdown.exe [spasi] -s artinya gagalkan shutdown
- shutdown.exe [spasi] -m \\namakomputer artinya remote shutdown komputer lainnya
- shutdown.exe [spasi] -t dd artinya shutdown komputer dengan waktu detik
- shutdown.exe [spasi] -c artinya shutdown dengan mengisi komentar maksimum 127 char
- shutdown.exe [spasi] -f artinya shutdown dengan mematikan aplikasi yang lagi jalan
Anda juga bisa memakai shutdown.exe dengan masuk ke command prompt lalu ketikkan shutdown.exe -s -f -t 10 -c “komputer anda akan mati”
Label: Visual Basic
Software Hasil Pembuatan VB
ini software keren banget, kalau mau coba silahkan download disini :
ziddu
4shared
makasih sebelumnya kalo sudah download...
having fun !
Label: Visual Basic
Edited Rizky Calculator
silahkan downlaod disini :
ziddu
4Shared
Terima Kasih telah berkunjung di blog saya.
semoga anda menikmati apa yang ada di blog saya.
Label: Visual Basic
Selasa, 25 Januari 2011
Membuat Jam Digital dengan VB
Membuat jam Digital sangatlah sederhana,. pada peprtemuan kali ini kita akan membahas sedikit langkah dalam pembuat jam digital di visual basik.
Hanya diperlukan sebuah form dan beberapa baris source code yang di gunakan. Desainlah form seperti terlihat pada gambar 1. Kontrol timer dapat diletakkan di mana saja karena tidak akan terlihat pada saat runtime. Kemudian beberapa kontrol yang ada harus diubah nilai propertinya sesuai dengan tabel berikut:
Tambahkan kode program ke dalam form tersebut seperti diberikan pada listing 1. Pada prinsipnya, pada saat form di load, teks pada txtJam harus menunjukkan waktu saat itu yang diberikan oleh objek Time. Kemudian setiap interval yang ditentukan pada kontrol Timer, teks pada txtJam juga diupdate sesuai dengan waktu saat itu.
eksekusi program tersebut
Listing 3. Membuat Jam Digital
Private Sub cmdExit_Click()
End
End Sub
Private Sub Form_Load()
txtJam.Text = Time
End Sub
Private Sub Timer1_Timer()
txtJam.Text = Time
End Sub
saya sengaja tidak menyertakan gambar desain Form dan hasil nya, karena saya berharap anda bisa menemukan caranya sendiri untuk mendesain Form sesuai dengan kemaun anda,.. tapi untuk mempermudah saya sertakan Porperti untuk Form seperti tabel di atas itu..
dan di kasihkan untuk source code yang bisa mengeksekusi program Jam digital tersebut,.. selamat mencoba dan saya harap anda bisa.. saya tunggu hasilnya yah.. goog luck..
Label: Visual Basic
Membuat Spoiler pada Blog
Spoiler adalah cara untuk menyembunyikan seluruh atau sebagian isi dari konten blog kita. Spoiler juga bermanfaat agar konten yang berat seperti gambar dalam ukuran besar dan video tidak diload sebelum menekan tombol show. Dengan kata lain spoiler membantu kita mengurangi waktu load konten blog dan memberikan pilih kepada pembaca blog untuk membuka atau tidak isi spoiler
Anda sudah sering lihat Spoiler di kaskus atau forum-forum untuk nyembunyikan gambar, link dan konten lainnya. Spoiler ada dua yaitu untuk forum misalnya kaskus dan satunya lagi untuk dipergunakan di blog/web. Keduanya memiliki kode yang berbeda.
• Spoiler Forum misalnya KASKUS:
[spoiler=judul spoiler]isi spoiler[/spoiler]
Ganti tulisan yang berwarna hijau sesuai judul dan isi spoiler yang anda kehendaki.
Label: Blog
Tekhnik Elektronik AC dan DC
Listrik AC = Listrik Arus bolak-balik (listrik AC -- alternating current) adalah arus listrik dimana besarnya dan arahnya arus berubah-ubah secara bolak-balik. Berbeda dengan listrik arus searah dimana arah arus yang mengalir tidak berubah-ubah dengan waktu. Bentuk gelombang dari listrik arus bolak-balik biasanya berbentuk gelombang sinusoida, karena ini yang memungkinkan pengaliran energi yang paling efisien. Namun dalam aplikasi-aplikasi spesifik yang lain, bentuk gelombang lain pun dapat digunakan, misalnya bentuk gelombang segitiga (triangular wave) atau bentuk gelombang segi empat (square wave).
Secara umum, listrik bolak-balik berarti penyaluran listrik dari sumbernya (misalnya PLN) ke kantor-kantor atau rumah-rumah penduduk. Namun ada pula contoh lain seperti sinyal-sinyal radio atau audio yang disalurkan melalui kabel, yang juga merupakan listrik arus bolak-balik. Di dalam aplikasi-aplikasi ini, tujuan utama yang paling penting adalah pengambilan informasi yang termodulasi atau terkode di dalam sinyal arus bolak-balik tersebut
Listrik DC = Listrik arus searah atau DC (Direct Current) adalah aliran arus listrik yang konstan dari potensial tinggi ke potensial rendah. Pada umumnya ini terjadi dalam sebuah konduktor seperti kabel, namun bisa juga terjadi dalam semikonduktor, isolator, atau juga vakum seperti halnya pancaran elektron atau pancaran ion. Dalam listrik arus searah, muatan listrik mengalir ke satu arah, berbeda dengan listrik arus bolak-balik (AC). Istilah lama yang digunakan sebelum listrik arus searah adalah Arus galvanis.
Penyaluran tenaga listrik komersil yang pertama (yang dibuat oleh Thomas Edison di akhir abad ke 19) menggunakan listrik arus searah. Karena listrik arus bolak-balik lebih mudah digunakan dibandingkan dengan listrik arus searah untuk transmisi (penyaluran) dan pembagian tenaga listrik, di zaman sekarang hampir semua transmisi tenaga listrik menggunakan listrik arus bolak-balik
Label: Lain - Lain
Rabu, 19 Januari 2011
Kecepatan Internet Kartu Halo

Percaya atau tidak..
Percayalah...
Label: Lain - Lain
Sabtu, 15 Januari 2011
Membuat menu horizontal
Menu horizontal merupakan kumpulan beberapa link yang diletakkan secara horizontal dan biasanya ditempatkan di bawah header. Pada kesempatan ini, kita akan mengulas trik blogger tentang membuat menu horizontal secara sederhana. Mengapa dikatakan sederhana? Karena jika kita optimasi lebih mendalam, ternyata terdapat beberapa varian dari menu horizontal tersebut. Fungsi dari trik blogger ini adalah sebagai salah satu navigasi dalam blog agar memberikan layanan kemudahan shortcut link bagi pengunjung blog kamu.

Singkat kata, berikut langkah membuat menu horizontal dalam blog kamu :
/* navbar
================== */
#bg_nav {
background: #ffffff;
width: 850px;
height: 29px;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
color: #000000;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-top: 1px solid #000000;
border-bottom: 1px solid #ffffff;
overflow: hidden;
}
#bg_nav a, #bg_nav a:visited {
color: #000000;
font-size: 11px;
text-decoration: none;
text-transform: uppercase;
padding: 0px 0px 0px 3px;
}
#bg_nav a:hover {
color: #000000;
text-decoration: underline;
padding: 0px 0px 0px 3px;
}
#navleft {
width: 500px;
float: left;
margin: 0px;
padding: 0px;
}
#navright {
width: 220px;
font-size: 11px;
float: right;
margin: 0px;
padding: 3px 5px 0px 0px;
}
#navright a img {
border: none;
margin: 0px;
padding: 3px 5px 0px 0px;
}
#nav {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav ul {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav a, #nav a:visited {
background: #ffffff;
color: #000000;
display: block;
font-weight: bold;
margin: 0px;
padding: 8px 15px 8px 15px;
border-left: 1px solid #ffffff;
}
#nav a:hover {
background: #c06000;
color: #000000;
margin: 0px;
padding: 8px 15px 8px 15px;
text-decoration: none;
}
#nav li {
float: left;
margin: 0px;
padding: 0px;
}
#nav li li {
float: left;
margin: 0px;
padding: 0px;
width: 150px;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #ffffff;
width: 160px;
float: none;
margin: 0px;
padding: 7px 30px 7px 10px;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #ffffff;
border-right: 1px solid #ffffff;
}
#nav li li a:hover, #nav li li a:active {
background: #c06000;
padding: 7px 30px 7px 10px;
}
#nav li ul {
position: absolute;
width: 10em;
left: -999em;
}
#nav li:hover ul {
left: auto;
display: block;
}
#nav li:hover ul, #nav li.sfhover ul {
left: auto;
}
Catatan :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1'
showaddelement='no'>
<b:widget id='Header1' locked='true' title='test
(Header)' type='Header'/>
... dan seterusnya ...
</b:section>
</div>
<div id='bg_nav'>
<div id='navleft'>
<div id='nav'>
<ul>
<li><a href='http://Alamat_Blog_Kamu.blogspot.com/'>home</a></li>
<li><a href='http://Link_yang_dituju'>Add Link</a></li>
<li><a href='http://Link_yang_dituju'>Add Link</a></li>
<li><a href='http://Link_yang_dituju'>Add Link</a></li>
<li><a href='http://Link_yang_dituju'>Add Link</a></li>
</ul>
</div>
</div>
<div id='navright'>
<form action='http://Alamat_Blog_Kamu.blogspot.com/search' id='searchform' method='get' name='searchform'> <input id='s' name='q' type='text' value=''/> <input id='searchsubmit' type='submit' value='Cari'/>
</form>
</div>
</div><!-- akhir bg_nav -->
Label: Blog
Membuat gambar GIF
1. siapkan maksimal 10 gambar (format PNG,JPG,JPEG) di dokumen komputer sob yang mo disatuin jd gambar gif
2. kunjungi situs http://gickr.com
3. nah klik disana yang ada tulisan " upload images from you computer "
4. klik tombol " Browse " nya lalu pilih gambar mana aja yang udah disiapin tadi di komputer or dokumennya sob. pilihnya satu aja dulu ya. klik " open "
5. Nah baru ulangi lagi langkah 4 untuk masukkan gambar ke-2 dan seterusnya sampai 10 gambar. mengapa 10? maaf sungguh maaf sob dari empu sitenya cuma mampu nampung 10 hehehe.
6. di bagian bawah file yang udah di browse di situs tadi ada beberapa kolom. kolom yang satu berisi pilihan ( SIZE ) ukuran gambar yang akan di hasilkan nanti ( ada pilihan big, normal, user pic, dll). Nah yang satunya lagi kolom pilihan (SPEED) kecepatan akses nya. Saya biasanya pake speed normal aja sob, sama ngebut dan hasilnya sama kok.
7. tinggal klik " NEXT " deh yang bentuk segitiga pada pinggir lampiran form tadi.
8 Tunggu prosesnya sebentar dan.... muncul deh gambar gif nya beserta kode html nya pula.
Label: Blog, Tips n Trik
Setting Domain Menjadi co.cc
 Cara mengganti domain blogspot dengan co.cc gratis. Melanjutkan posting cara setting domain co.cc, kali ini saya akan memberikan tutorial blogspot mengenai cara mengubah atau mengganti domain blogspot ke co.cc.
Cara mengganti domain blogspot dengan co.cc gratis. Melanjutkan posting cara setting domain co.cc, kali ini saya akan memberikan tutorial blogspot mengenai cara mengubah atau mengganti domain blogspot ke co.cc.
Bagi anda yang memiliki blog di blogger dengan nama yang panjang mungkin bisa mencoba domain gratis dari co.cc. Tapi ingat, jika blog anda sudah memiliki alexa rank yang tinggi dan sudah bagus dalam SEO, sebaiknya dipikir-pikir lagi untuk mengganti domain blogspot anda.
Langsung saja ikuti tutorialnya di bawah ini.


Zone Records
Pada bagian ini anda akan mulai melakukan setting domain co.cc. Langkah-langkahnya tidak susah. Anda hanya butuh sedikit kesabaran karena perubahannya tidak langsung terjadi.
Berikut pengaturannya.
TTL, biarkan tetap 1 D.
Type, pilih CNAME.
Value, ketik ghs.google.com.

Setelah itu lanjut ke pengaturan di blogger. Ikuti petunjuk setting domain co.cc di blogspot di bawah ini.
Cukup sampai di situ saja cara mengganti domain blogspot dengan co.cc. Setelah selesai mengikuti tutorial di atas, blog anda tidak bisa dibuka untuk sementara waktu.

Waktu yang diperlukan untuk bisa mengakses blog dengan domain baru anda biasanya hanya sebentar. Mungkin hanya beberapa menit ataupun beberapa jam, maksimal 2 hari.
Sumber : http://www.tutorialblogging.co.cc/2010/03/ganti-domain-blogspot-dengan-cocc.html
Label: Blog
Teks Berjalan Di Bar Menu
Teman blogger beberapa hari yang lalu mengirimkan email kepada saya yang isinya menanyakan tentang cara membuat text berjalan yang ada pada bar menu bawah seperti halnya pada blog milik saya ini. Pertanyaan tersebut sudah saya jawab langsung melalui email juga dan sekarangpun pada saat artikel ini di buat, sobat Ochim sudah berhasil membuat bar menu blognya ada tulisan berjalan.
Seperti biasanya, jika ada pertanyaan melalui email maka jawaban dari pertanyaan tersebut akan saya posting melalui blog ini. Nah jika sobat sama-sama tertarik ingin membuat text berjalan tersebut, silahkan baca artikel ini sampai tuntas.
Karena template blogger terbagi menjadi dua yaitu template klasik dan template baru, maka untuk cara membuat text berjalan tersebutpun akan berbeda, oleh karenanya pembahasannya pun akan saya bagi menjadi dua bagian. Akan tetapi perlu saya sampaikan, contoh yang akan saya berikan kali ini hasilnya tidak persis seperti pada blog ini yaitu text berjalan dari arah kanan kekiri, akan tetapi saya akan memberi contoh text berjalan dari kiri ke arah kanan serta ada jeda waktu antara tulisan yang petama dengan yang kedua dan juga tulisan berikutnya.
Untuk template klasik silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger dengan id sobat
2. Klik menu Template
3. klik menu Edit HTML
Copy seluruh kode HTMl lalu paste pada program notepad kemudian save. Ini di maksudkan untuk berjaga-jaga apabila terjadi kesalahan dalam proses editting template, sobat masih mempunyai data untuk mengembalikannya ke semula
Copy kode berikut ini lalu paste di atas kode </head>
<script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
6. Klik tombol Save Template Changes
7. Selesai.
Cara ke dua ini untuk template baru silahkan ikuti langkah-langkah berikut ini :
1. Sign in di blogger
2. Klik menu Layout
3. Klik menu Edit HTML
4. Klik tulisan Download Full Template, lalu save data tersebut.
Ini untuk berjaga-jaga apabila terjadi kesalahan dalam mengedit kode template
5. Klik kotak kecil di samping tulisan Expand Widget Templates untuk
memberi tanda centang.
Sekali lagi jangan lupa klik kotak kecil di samping tulisan Expand Widget Templates
6. Tunggu beberapa saat sampai proses selesai
7. Simpan kode berikut di bawah kode </body> , kode ini letaknya berada paling bawah
sebelum kode </html>
<script language='javascript'>
message = "Tulis text pertama yang ingin muncul disini ^" +
"Tulis text kedua disini ^" +
"Tulis text ketiga disini ^" +
"Tulis text keempat disini ^"
scrollSpeed = 130
lineDelay = 0
// Do not change the text below //
txt = ""
function scrollText(pos) {
if (message.charAt(pos) != '^') {
txt = txt + message.charAt(pos)
status = txt
pauze = scrollSpeed
}
else {
pauze = lineDelay
txt = ""
if (pos == message.length-1) pos = -1
}
pos++
setTimeout("scrollText('"+pos+"')",pauze)
}
scrollText(0)
</script>
8. Klik tombol SAVE TEMPLATE
9. Selesai
sedikit CATATAN, pada kode diatas ada tulisan yang saya buat kuning , nah tulisan tersebut harus sobat ganti dengan tulisan yang sobat inginkan. contoh : selamat datang di blog saya. atau apa saja yang menurut sobat layak untuk di tulis di situ. contoh yang saya berikan diatas memuat pesan atau text sebanyak empat tulisan, jika sobat ingin lebih banyak itu bisa dilakukan dengan menambah baris tulisan seperti kode sebelumnya.Untuk kode --> scrollSpeed = 130 . angka "130" merupakan kecepatan dari text berjalan, semakin kecil nilainya semakin cepat text berjalan, dan semakin besar nilainya maka text akan semakin lambat. Silahkan sesuaikan dengan keinginan sobat.
Seperti yang saya katakan di awal artikel bahwa kode yang saya berikan di atas hasil efeknya tidak sama dengan yang ada di blog ini, untuk melihat hasil nyatanya, silahkan sobat klik di sini.
Label: Blog
ChatBox / Buku Tamu Melayang
Pernah tidak melihat sebuah blog yang di samping kanan atas ada tulisan Buku Tamu dengan background hijau, yang kalau diklik akan keluar form isian yang menanyakan Nama, Website dan Message. Buku Tamu tersebut melayang artinya tidak terpengaruh oleh scroll mouse, walaupun mouse digulir ke bawah Buku Tamu tersebut tetap nampak. Mau tahu caranya?
1. Sign in ke blogger dan silahkan Login dengan Account Anda
2. Pilih Layout/Tata Letak
3. Pilih Page Elemen/Elemen Halaman
4. Klik Add a Gadget/Tambah Gadget
5. Lalu pilih "HTML/JavaScript"
Kemudian Copy-Paste kode di bawah ini :
<style type="text/css"> #gb{ position:fixed; top:50px; z-index:+1000; } * html #gb{position:relative;} .gbtab{ height:100px; width:30px; float:left; cursor:pointer; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpg_40q0t71J3dSEzQAr0wPYZkXbmPY_bpjV5unjLn95IqtKDrqo2322tVvx4NfQEkH1TK_C9aJHJVXVMVR_YHkEkia5_OeXj5U2CUSMkstCJNhJQ5Cnhcav81MI280aLUYozdLn96j1LF/') no-repeat; } .gbcontent{ float:left; border:2px solid #A5BD51; background:#F5F5F5; padding:10px; } </style> <script type="text/javascript"> function showHideGB(){ var gb = document.getElementById("gb"); var w = gb.offsetWidth; gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0); gb.opened = !gb.opened; } function moveGB(x0, xf){ var gb = document.getElementById("gb"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; gb.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);} } </script> <div id="gb"> <div class="gbtab" onclick="showHideGB()"> </div> <div class="gbcontent"> Letakkan disini <br/> Anda berminat buat Buku Tamu seperti ini?<br/> <a href="http://rizky-bc.blogspot.com"> Klik disini </a> <div style="text-align:right"> <a href="javascript:showHideGB()"> [tutup] </a> </div> </div> </div> <script type="text/javascript"> var gb = document.getElementById("gb"); gb.style.right = (30-gb.offsetWidth).toString() + "px"; </script>
CATATAN :
6. Ganti tulisan yang berwarna merah dengan kode yang anda peroleh dari ShoutMix
7. Icon Buku Tamu dapat anda ganti sesuka hati dengan terlebih dahulu merancangnya di Photoshop atau di CorelDraw, setelah itu upload di hosting image seperti photobucket dsb. lalu ambil URLnya dan pasang di background seperti blog teman kita ini. Klik Disini
8. Selamat Mencoba Read More......
Label: Blog
Membuat Read More / Baca Selengkapnya pada blog
Bagi yang ingin mengaktifkan fungsi read more..., coba ikuti langkah berikut ini :
Langkah #1
* Sign in di blogger dengan id anda.
* Klik Pengaturan
* Klik Format
* Pada layar paling bawah, ada text area kosong disamping tulisan Template Posting, isi tesxt area kosong tersebut dengan kode di bawah ini :
</span>
* Klik tombol Simpan Pengaturan
Pemasangan kode ini di maksudkan agar pada saat posting artikel, kode tersebut langsung muncul tanpa harus menuliskan terlebih dahulu, jadi membantu kita agar tidak harus selalu mengingat kode tersebut.
Langkah #2
* Klik menu Dasboard
* Klik Tata Letak
* Klik tab Edit HTML
* Klik tulisan Download Template Lengkap.
* Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula
* Beri tanda centang pada kotak di samping tulisan Expand Template Widget , lihat gambar di bawah :
# Tunggu beberapa saat ketika proses sedang berlangsung
# Silahkan anda cari kode berikut pada kode template milik anda :
atau kode di bawah ini (sama saja) ;
Hapus kode diatas, lalu ganti dengan kode di bawah ini :
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
* Klik tombol Simpan Template
* Selesai.
Cara Posting Artikel
* Klik menu Posting
* Klik menu Edit HTML, maka secara otomatis tampak kode yang telah kita setting tadi, yakni :
</span>
Tuliskan artikel yang ingin tampak pada blog sebelum kode :
Tulis keseluruhan sisa artikel sesudah kode di atas tadi dan sebelum kode :
# Klik tombol bertuliskan MEMPUBLIKASIKAN POSTING
# Klik tulisan Lihat Blog(di jendela baru) untuk melihat hasil dari postingan kita, kemudian lihat apakah hasilnya sukses atau tidak. Jika tidak, mungkin ada bagian yang terlewatkan. Coba lihat kembali langkah diatas
Label: Blog
Membuat Kalkulator Dengan VB
Program kalkulator adalah program standar yang sudah tersedia di Microsoft Windows. Tetapi, tak ada salahnya jika kita mencoba membuat kalkulator sendiri dengan Microsoft Visual Basic 6.0.
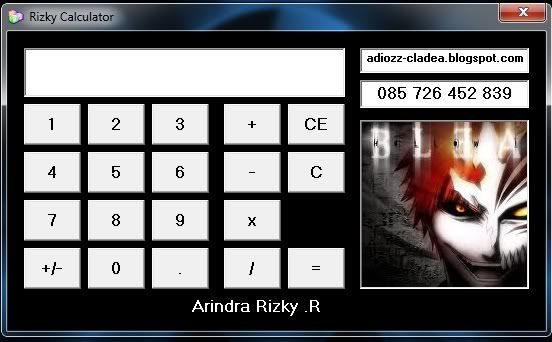
Pertama-tama, buatlah sebuah form sesuai selera Anda, yang bentuknya kurang lebih seperti
kalkulator standar Windows, seperti ini:
Untuk properties dari masing-masing objek, saya contohkan seperti dibawah ini, dengan letak
masing-masing objek disesuaikan dengan gambar diatas.
Textbox 1:
(Name) : txtDisplay
Alignment: 1-Right Justify
Text : (kosongkan)
Maxlength : 12
Command Button 1:
(Name) : cmdAngka
Index : 1
Caption : 1
Command Button 2:
(Name) : cmdAngka
Index : 2
Caption : 2
Command Button 3:
(Name) : cmdAngka
Index : 3
Caption : 3
Command Button 4:
(Name) : cmdAngka
Index : 4
Caption : 4
Command Button 5:
(Name) : cmdAngka
Index : 5
Caption : 5
Command Button 6:
(Name) : cmdAngka
Index : 6
Caption : 6
Command Button 7:
(Name) : cmdAngka
Index : 7
Caption : 7
Command Button 8:
(Name) : cmdAngka
Index : 8
Caption : 8
Command Button 9:
(Name) : cmdAngka
Index : 9
Caption : 9
Command Button 10:
(Name) : cmdAngka
Index : 0
Caption : 0
Command Button 11:
(Name) : cmdPlusMinus
Caption : +/-
Command Button 12:
(Name) : cmdKoma
Caption : .
Command Button 13:
(Name) : cmdOperator
Index : 1
Caption : +
Command Button 14:
(Name) : cmdOperator
Index : 2
Caption : -
Command Button 15:
(Name) : cmdOperator
Index : 3
Caption : x
Command Button 16:
(Name) : cmdOperator
Index : 4
Caption : /
Command Button 17:
(Name) : cmdClearEntry
Caption : CE
Command Button 18:
(Name) : cmdClear
Caption : C
Command Button 19:
(Name) : cmdSamaDengan
Caption : =
Berikutnya, Anda tinggal membuat coding dari kalkulator tersebut. Jika Anda mengikuti semua
setting properties seperti diatas, maka codingnya saya contohkan seperti ini:
Option Explicit
Private Hasil As Double
Private Const opNol = 0
Private Const opTambah = 1
Private Const opKurang = 2
Private Const opKali = 3
Private Const opBagi = 4
Private Operator As Integer
Private NilaiBaru As Boolean
' untuk menghapus karakter terakhir
Private Sub Hapus()
Dim txt As String
Dim min_len As Integer
txt = txtDisplay.Text
If Left$(txt, 1) = "-" Then
min_len = 2
Else
min_len = 1
End If
If Len(txt) > min_len Then
txtDisplay.Text = Left$(txt, Len(txt) - 1)
Else
txtDisplay.Text = "0"
End If
End Sub
' hapus angka, hasil terakhir dan operator
Private Sub cmdClear_Click()
cmdClearEntry_Click
Hasil = 0
Operator = opNol
End Sub
' hapus angka
Private Sub cmdClearEntry_Click()
txtDisplay.Text = ""
End Sub
' menambahkan koma (desimal)
Private Sub cmdKoma_Click()
If InStr(txtDisplay.Text, ".") Then
Beep
Else
If NilaiBaru Then
txtDisplay.Text = "."
NilaiBaru = False
Else
txtDisplay.Text = txtDisplay.Text & "."
End If
End If
End Sub
' Menghitung
Private Sub cmdSamaDengan_Click()
Dim HasilBaru As Double
If txtDisplay.Text = "" Then
HasilBaru = 0
Else
HasilBaru = CDbl(txtDisplay.Text)
End If
Select Case Operator
Case opNol
Hasil = HasilBaru
Case opTambah
Hasil = Hasil + HasilBaru
Case opKurang
Hasil = Hasil - HasilBaru
Case opKali
Hasil = Hasil * HasilBaru
Case opBagi
'Tidak bisa dibagi nol
If HasilBaru = 0 Then
MsgBox "Tidak bisa dibagi 0", vbOKOnly + vbCritical, "Kalku ERROR"
Call cmdClear_Click
Else
Hasil = Hasil / HasilBaru
End If
End Select
Operator = opNol
NilaiBaru = True
txtDisplay.Text = Format$(Hasil)
End Sub
' menuliskan angka
Private Sub cmdAngka_Click(Index As Integer)
If NilaiBaru Then
txtDisplay.Text = Format$(Index)
NilaiBaru = False
Else
txtDisplay.Text = _
txtDisplay.Text & Format$(Index)
End If
End Sub
' tombol tambah/kurang/bagi/kali
Private Sub cmdOperator_Click(Index As Integer)
cmdSamaDengan_Click
Operator = Index
NilaiBaru = True
End Sub
' merubah tanda +/-
Private Sub cmdPlusMinus_Click()
If NilaiBaru Then
txtDisplay.Text = "-"
ElseIf Left$(txtDisplay.Text, 1) = "-" Then
txtDisplay.Text = Right$(txtDisplay.Text, 2)
Else
txtDisplay.Text = "-" & txtDisplay.Text
End If
End Sub
' filter untuk angka saja yg dapat diketikkan
Private Sub Form_KeyPress(KeyAscii As Integer)
txtDisplay_KeyPress KeyAscii
End Sub
Private Sub Form_KeyUp(KeyCode As Integer, Shift As Integer)
txtDisplay_KeyUp KeyCode, Shift
End Sub
' supaya kursor tetap di kanan
Private Sub txtDisplay_Change()
txtDisplay.SelStart = Len(txtDisplay.Text)
End Sub
Private Sub txtDisplay_GotFocus()
txtDisplay_Change
End Sub
' untuk mengetikkan angka di keyboard
Private Sub txtDisplay_KeyPress(KeyAscii As Integer)
Dim ch As String
ch = Chr$(KeyAscii)
Select Case ch
Case "0"
cmdAngka_Click 0
Case "1"
cmdAngka_Click 1
Case "2"
cmdAngka_Click 2
Case "3"
cmdAngka_Click 3
Case "4"
cmdAngka_Click 4
Case "5"
cmdAngka_Click 5
Case "6"
cmdAngka_Click 6
Case "7"
cmdAngka_Click 7
Case "8"
cmdAngka_Click 8
Case "9"
cmdAngka_Click 9
Case "*", "x", "X"
cmdOperator_Click opKali
Case "+"
cmdOperator_Click opTambah
Case vbCrLf, vbCr, "="
cmdSamaDengan_Click
Case "-"
cmdOperator_Click opKurang
Case "."
cmdKoma_Click
Case "/"
cmdOperator_Click opBagi
Case "C", "c"
cmdClearEntry_Click
End Select
KeyAscii = 0
End Sub
' untuk ketikan angka di numpad
Private Sub txtDisplay_KeyUp(KeyCode As Integer, Shift As Integer)
Select Case KeyCode
Case vbKeyNumpad0
cmdAngka_Click 0
Case vbKeyNumpad1
cmdAngka_Click 1
Case vbKeyNumpad2
cmdAngka_Click 2
Case vbKeyNumpad3
cmdAngka_Click 3
Case vbKeyNumpad4
cmdAngka_Click 4
Case vbKeyNumpad5
cmdAngka_Click 5
Case vbKeyNumpad6
cmdAngka_Click 6
Case vbKeyNumpad7
cmdAngka_Click 7
Case vbKeyNumpad8
cmdAngka_Click 8
Case vbKeyNumpad9
cmdAngka_Click 9
Case vbKeyMultiply
cmdOperator_Click opKali
Case vbKeyAdd
cmdOperator_Click opTambah
Case vbKeySeparator
cmdSamaDengan_Click
Case vbKeySubtract
cmdOperator_Click opKurang
Case vbKeyDivide
cmdOperator_Click opBagi
Case vbKeyDecimal
cmdKoma_Click
Case vbKeyBack, vbKeyDelete
Hapus
End Select
KeyCode = 0
End Sub
sumber : http://tutorial-elektronika.blogspot.com/2009/04/cara-membuat-kalkulator-dengan-visual.html
Label: Visual Basic
Cara Disable Right Click
Setelah dipasang kode 'Disable Right Click pada blogger' anda setiap pengunjung atau anda sendiri akan kesulitan melakukan klik kanan, jika demikian isi dari halaman blog anda, artikel dan gambar tidak bisa di copy atau disalin.
Bagaimana cara memasang kode Disable Right Click pada Blogger, berikut langkah-langkahnya:
Copy kode berikut ini kemudian masuk ke draft blogger - design - page element - add a gadget - HTML/javaScript - save.
<SCRIPT language=JavaScript>
var message = "No Right Click";
function rtclickcheck(keyp){ if (navigator.appName == "Netscape" && keyp.which == 3){ alert(message); return false; }
if (navigator.appVersion.indexOf("MSIE") != -1 && event.button == 2) { alert(message); return false; } }
document.onmousedown = rtclickcheck;
</SCRIPT>
Untuk merubah pesan apabila pengunjung melakukan klik kanan anda boleh merubah text 'No Right Click' di atas sesuai keinginan anda.
Label: Blog
My Calculator : Rizky

silahkan download disini :
Rizky's Calculator
Label: Visual Basic
Blog Teman
About Blog
Labels
- Blog (19)
- Games (1)
- Google (1)
- Internet (2)
- Lain - Lain (5)
- Sejarah (6)
- SEO (1)
- Tips n Trik (10)
- Visual Basic (7)
- Windows (6)
About Me
Follow Me
tips dan trik tentang internet dan komputer
Blog Archive
-
▼
2011
(62)
-
▼
Januari
(26)
- Kursor Dikelilingi Teks
- Cara Membuat Kotak ScrollBar
- Tugas Membuat Data Siswa "X RPL 3"
- Cara Daftar di Snutz.us
- Sejarah Laptop dan Perkembangannya
- Membuat Seach Engine Pada Blog
- Memberi Pesan Pembukan dan Penutup Pada Blog
- Cara Memperbaiki Flash Disk terkena Virus
- Sejarah Internet Dunia
- Sejarah Komputer
- Software Shutdown dengan VB
- Software Hasil Pembuatan VB
- Edited Rizky Calculator
- Membuat Jam Digital dengan VB
- Membuat Spoiler pada Blog
- Tekhnik Elektronik AC dan DC
- Kecepatan Internet Kartu Halo
- Membuat menu horizontal
- Membuat gambar GIF
- Setting Domain Menjadi co.cc
- Teks Berjalan Di Bar Menu
- ChatBox / Buku Tamu Melayang
- Membuat Read More / Baca Selengkapnya pada blog
- Membuat Kalkulator Dengan VB
- Cara Disable Right Click
- My Calculator : Rizky
-
▼
Januari
(26)